Client: soona
User: New customer who has mid-level photo/video production experience
Tools: Sketch, Photoshop, Invision, Keynote
Process & Methodology: Competitive Audit, Stakeholder and Developer Interview, Journey Map of Primary User, Rapid Prototyping, Feature Card Development, Scoping & Voting, Kano Analysis of Elected Features, High Fidelity Prototyping, Synthesis of Findings into Revised Journey Map and Annotated Wireframes
The Challenge
soona, founded in 2019, is an on-demand online product photography business. They have a website that allows customers to order product photography services and get edited content delivered within 24 hours.soona had a very successful launch, but they noticed that some new customers needed help with using the website and needed more support. They wanted to improve the customer experience and make it easier for new customers to use the site and book photography services. Our goal was to find the best features soona could implement with a limited software development budget of 40 hours.
The Solution (40 hour Development Budget)
To find a solution, our team began with research and interviews. Next, I used what we had learned to prototype new features for their customer flow. Then, our team qualified our proposed new features using Kano Analysis. Finally, I chose several features to develop further based on the analysis results and the developer budget. My recommended features give the user more clarity, engagement, and confidence through the primary user flow.



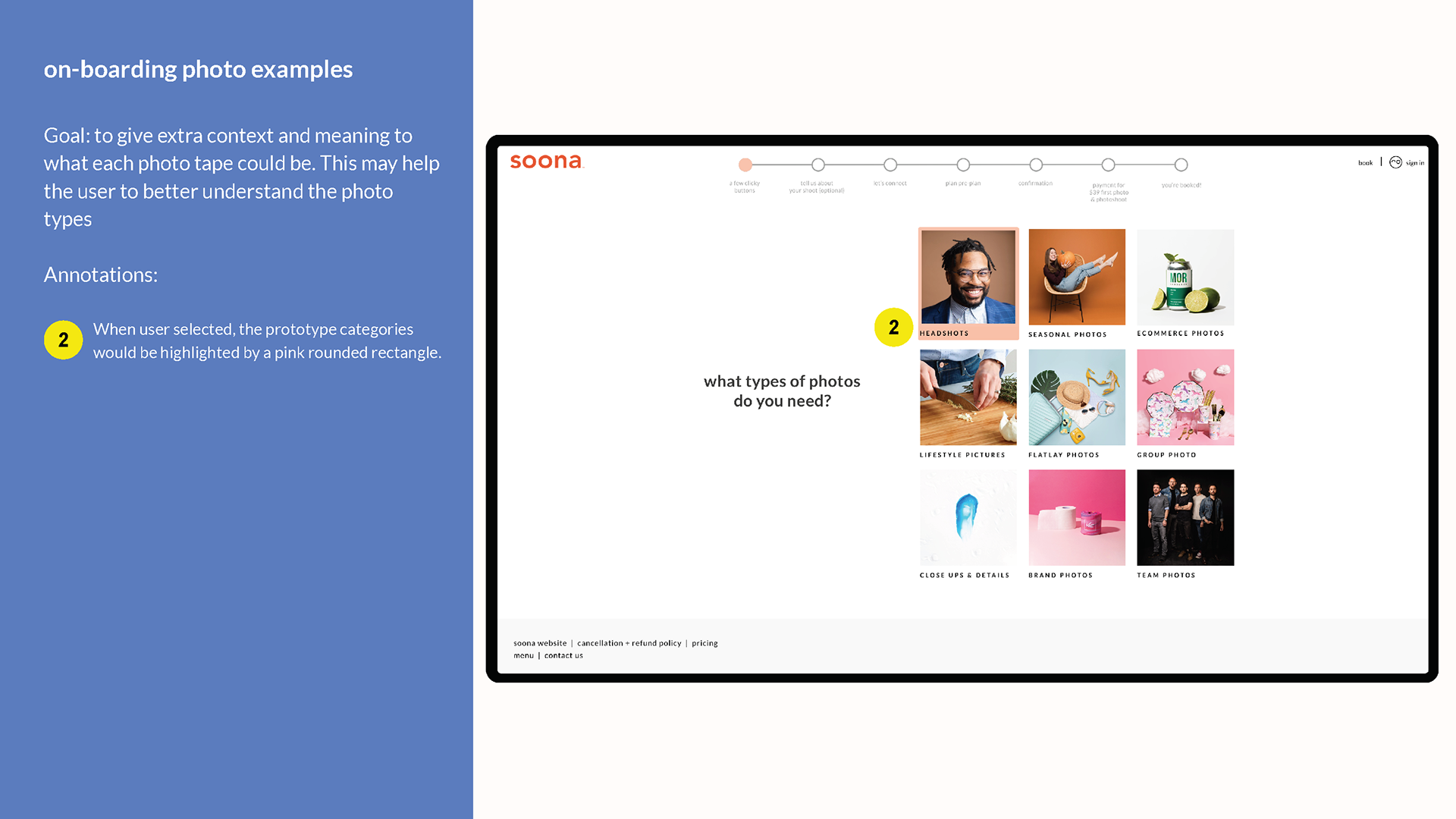
Featured Solutions from Annotated Diagram
My Tasks and Roles
I worked on a small team for the soona project, but we generally did individual work and made our deliverables. In the beginning, I joined the team for a competitive audit and a stakeholder interview. Afterward, I helped my team synthesize our findings into a shared table. Then, I began working on a draft for the customer journey map to clarify the primary user flow. My journey map helped me to discover areas of opportunity along the user flow that I addressed by prototyping several feature solutions. Next, I formatted my featured solutions onto small feature cards featuring a low-fidelity thumbnail and a description. Our team then regrouped to share, filter, and analyze our feature cards with a Kano Survey. Finally, based on the analysis results and the developer budget, I chose several features to develop into high-fidelity prototypes complete with annotated diagrams.
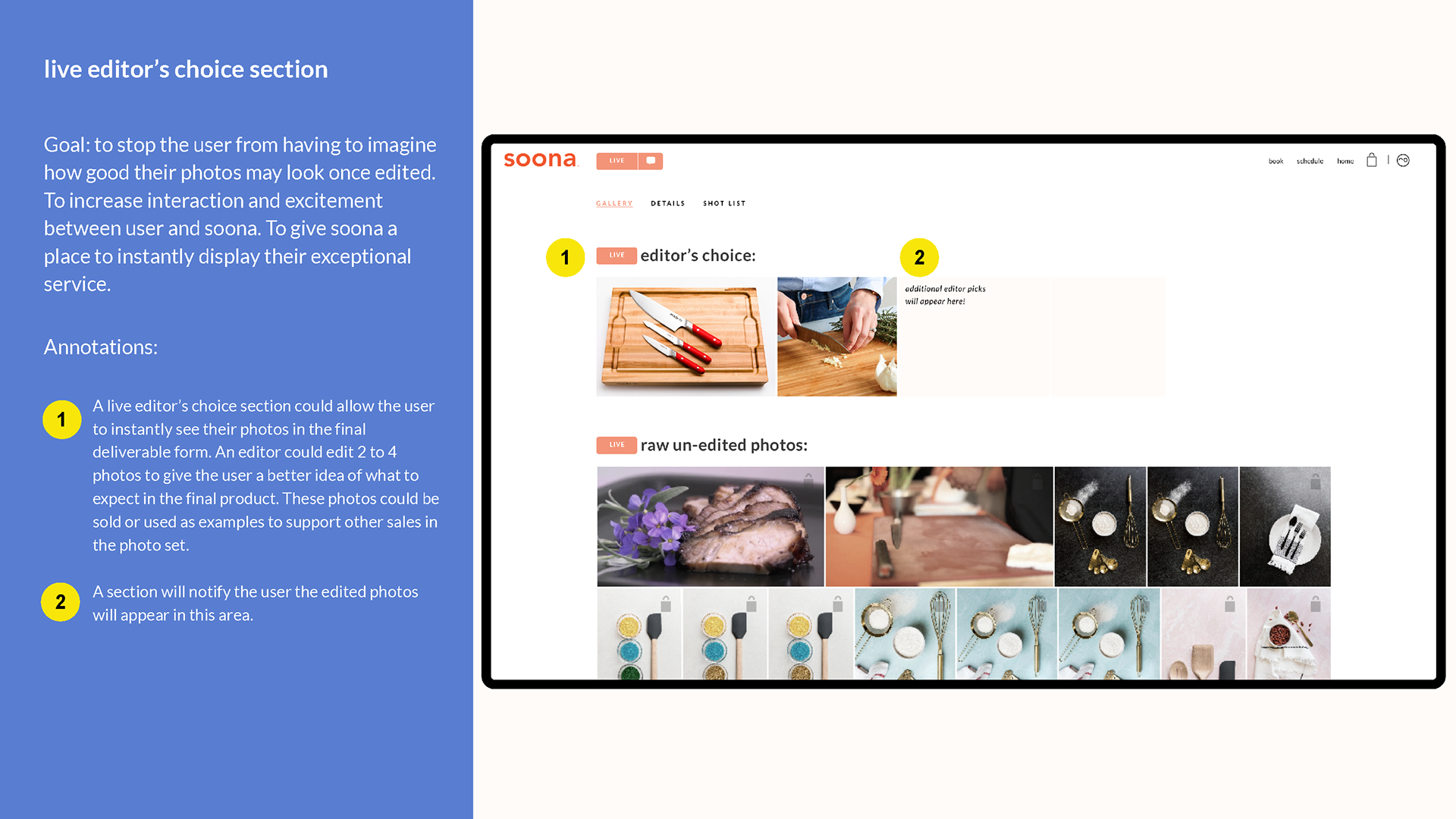
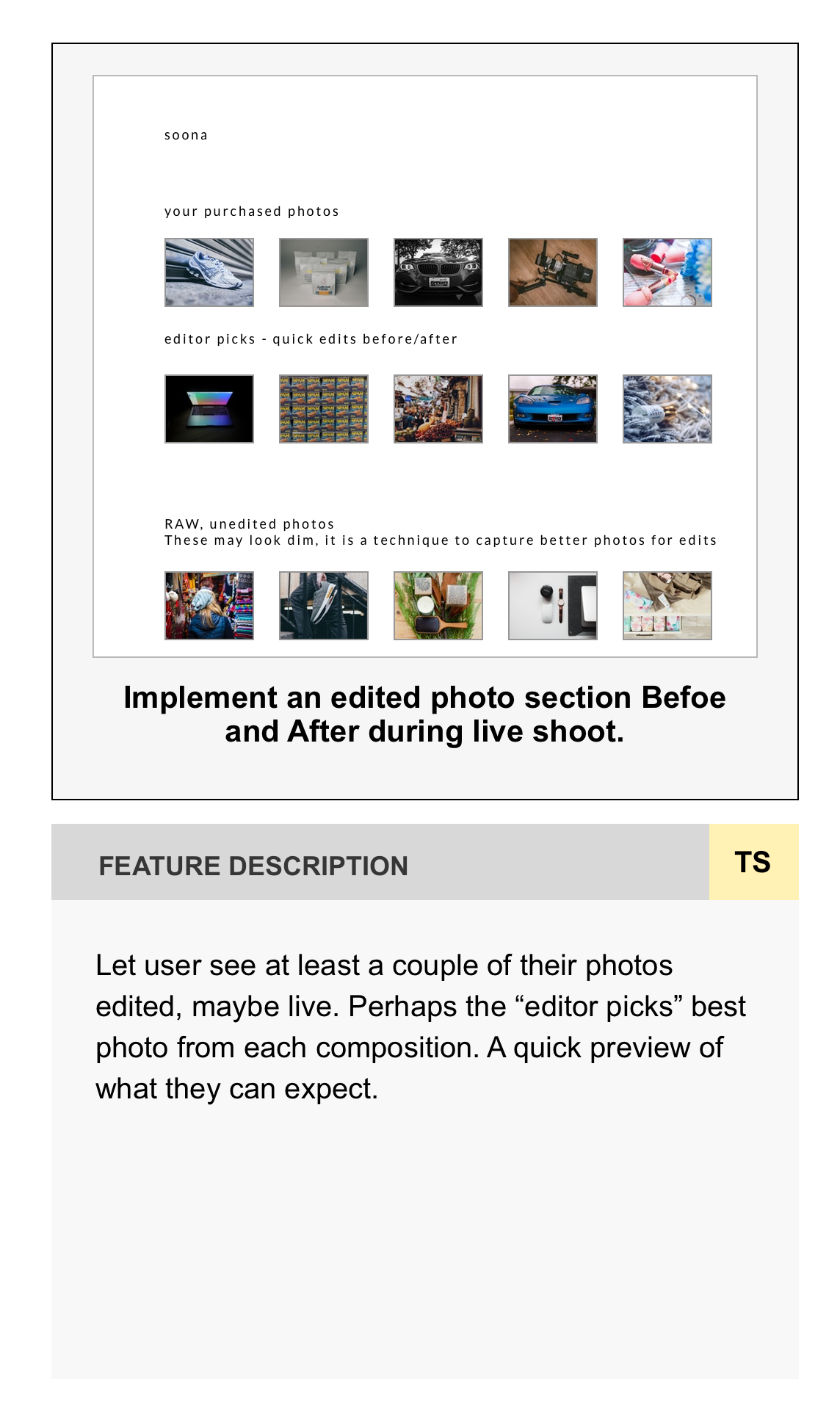
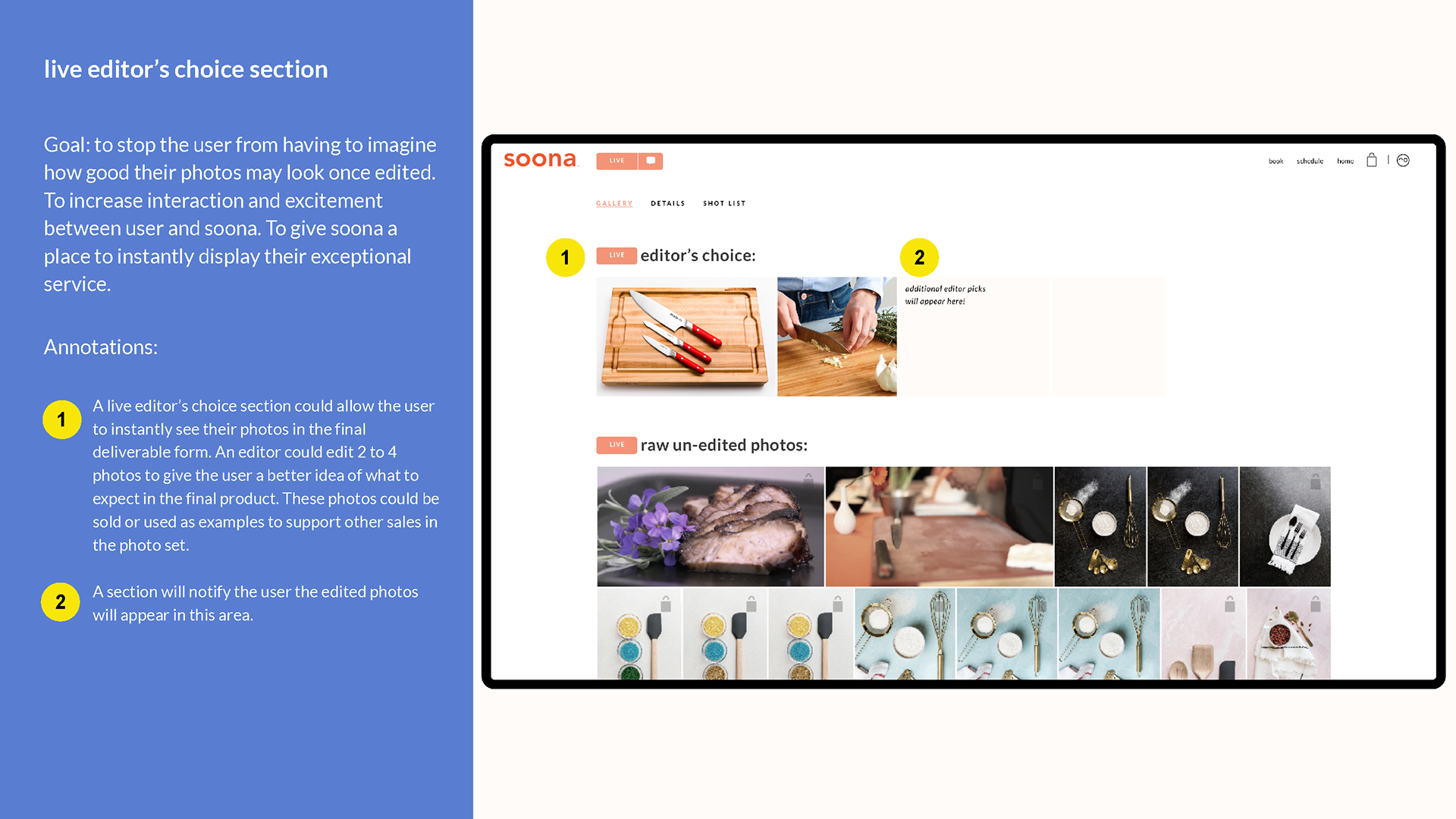
Recommended Feature: Live Editor’s Choice Section
Understanding the Business Space
We did a competitive analysis to learn more about the business landscape of on-demand online product photography businesses. We looked at direct competitors, packages sold by independent photographers, and what creators offered on bargain sites like Fiverr. This research helped us understand soona’s business goals and what sets them apart from the competition and helped prepare us for a stakeholder interview with the owner and web developer.
Our group competitive audit. We each contributed 2-3 companies.
soona journey map with features from the annotated diagram.
The user’s experience
soona gave our team access to their development website, which enabled my team to independently test-run the customer’s complete path. The customer’s experience was complex, so I sketched a user journey map to help me understand the various touchpoints and interactions. Journey mapping showed me the customer’s complete flow and helped me identify areas of opportunity along their path.
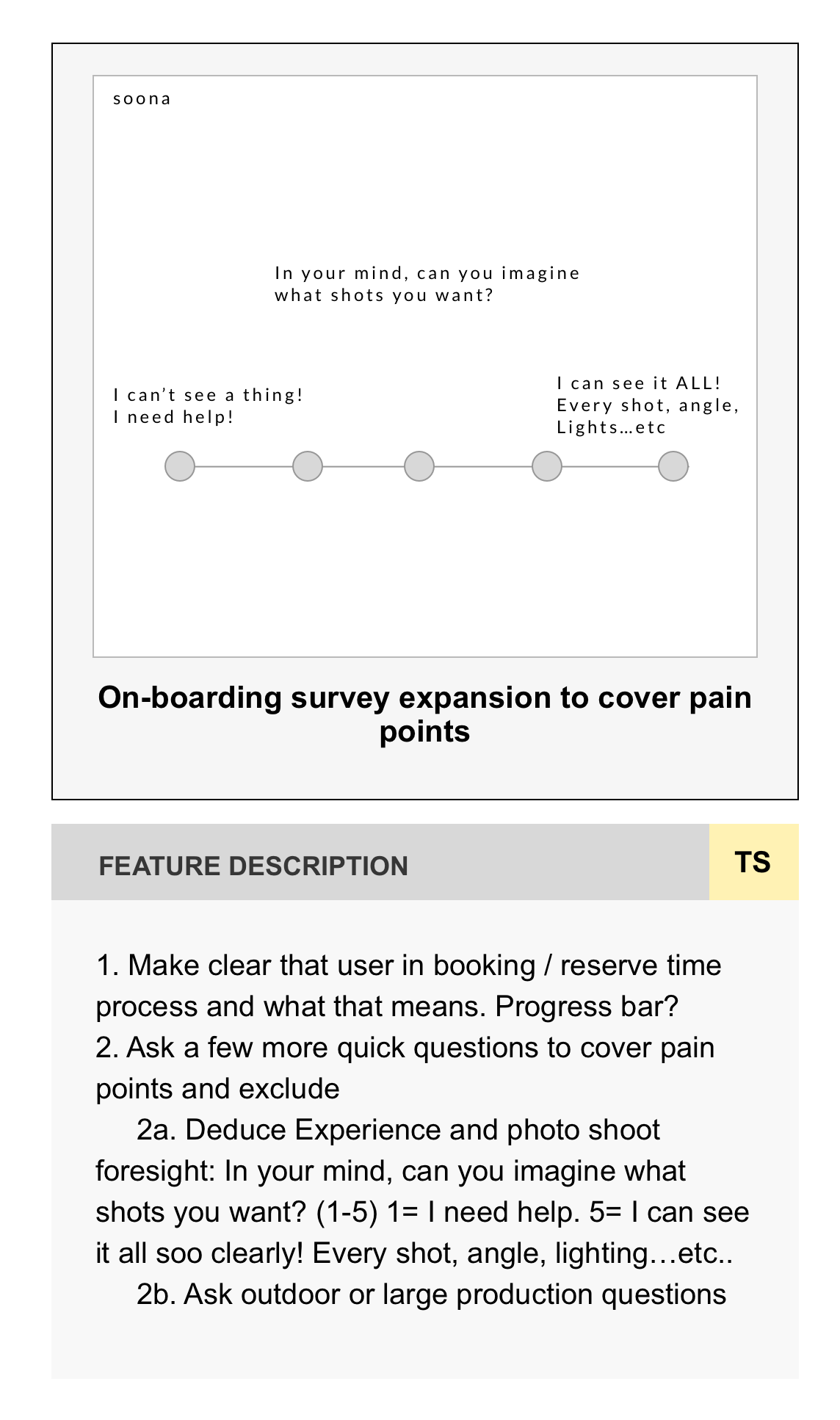
Then, I worked on creating features to address the areas of opportunity and published these features on cards with a brief description and a low-fidelity prototype thumbnail. Five teams proposed a total of 90 feature cards. The feature cards were sorted into categories and voted on by the team members. The ten features with the most votes were chosen to move on to the next stage. One of the features I proposed was voted into the Top 10.
Cropped feature card my card that made top 10 of 90.






Feature cards I created for the proposal.
Qualifying features with Kano Analysis
In our primary team, we ran Kano Analysis on the top 10 proposed features. Kano analysis is an excellent tool for qualifying features because it helps sort and visualize proposed solutions into the following hierarchy of categories: Must-Have > Performance > Attractive > Indifferent. For example, my proposed feature fell into the ‘attractive’ category. The attractive classification in kano analysis means that the feature is not necessary to meet customer expectations, but it would be nice to have. The company may not want to spend resources developing this feature, as it is not essential to customer satisfaction.
Next, I chose features to develop that fit the budget and prioritized the most necessary features found plotted towards the right side of the upside-down “U” on the kano graph.
Our group's Kano Analysis findings with feature cards.
High Fidelity Prototyping and Annotated Wireframes
For the final stage of this project, I created high-fidelity prototypes of my chosen features in the program sketch. I then published these final prototypes into an annotated diagram. Finally, I shared the annotated diagrams with the developer and stakeholders for review and possible implementation.
You may view several featured solutions from my annotated diagram to the right or below. You can also download the document in its entirety using the link below




Project Reflection
The soona project was an excellent opportunity to practice my user experience research, design, and prototyping skills. I worked on various tasks, from conducting research to creating high-fidelity prototypes. I enjoyed working on this project and am proud of my work and recommendations.
I recommend that soona implements the following features to improve their customer experience:
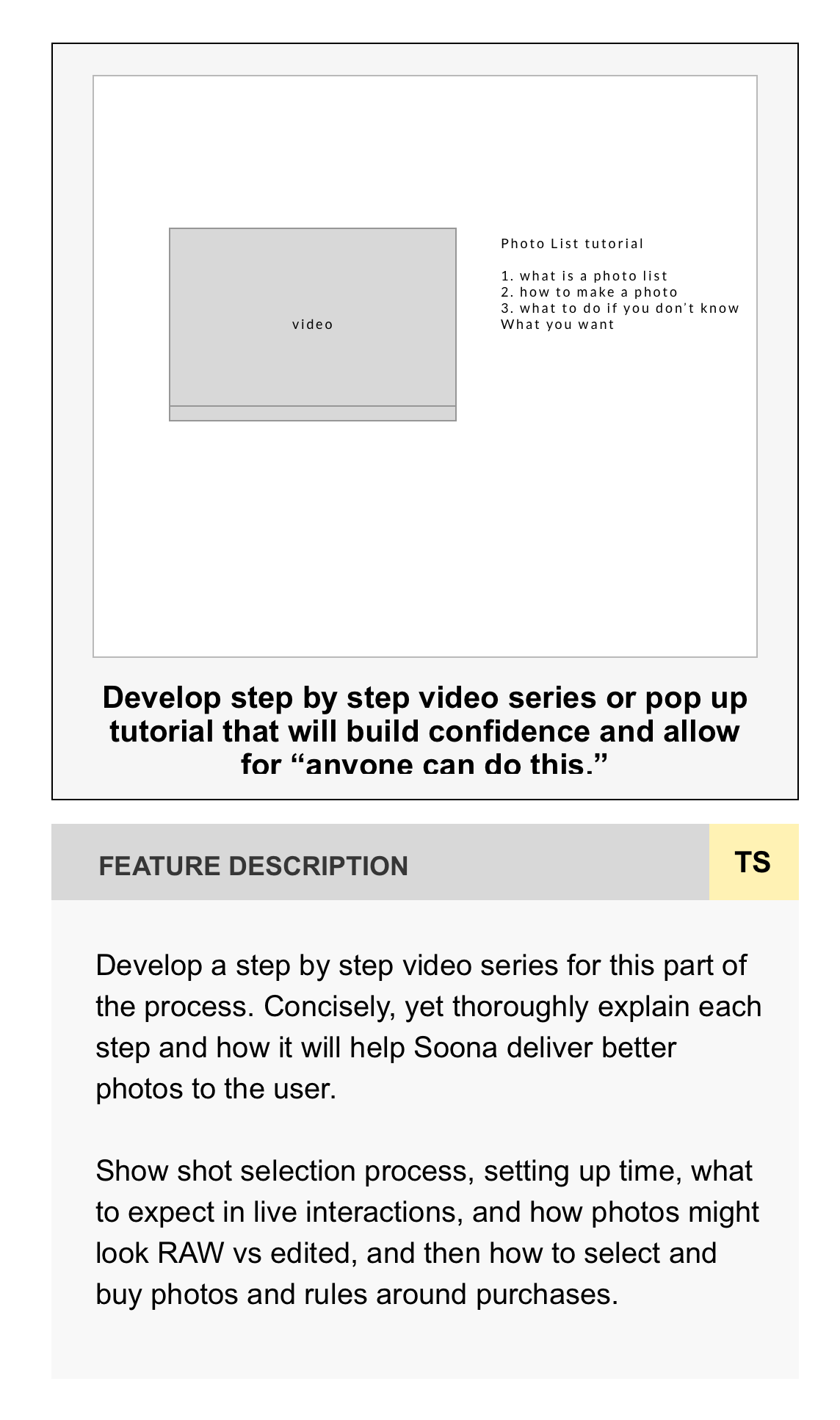
1. Add a video tutorial to the home page explaining how to use the site
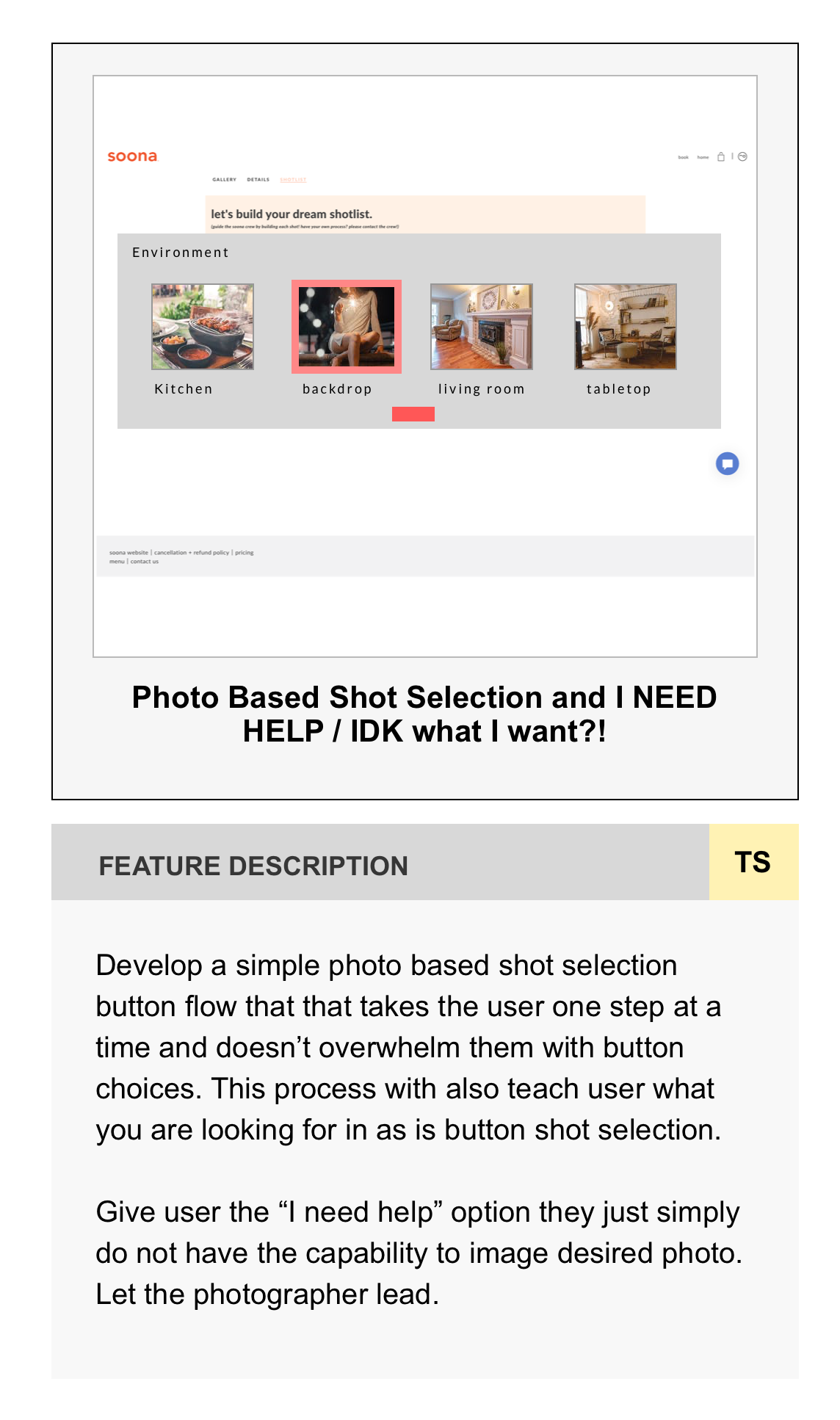
2. Add a tutorial in the shot list section explaining how to use a shot list to dial in their desired photographic preferences
3. Add an Editor’s Choice section at the top of the photoshoot image gallery to communicate what their images will look like upon delivery
1. Add a video tutorial to the home page explaining how to use the site
2. Add a tutorial in the shot list section explaining how to use a shot list to dial in their desired photographic preferences
3. Add an Editor’s Choice section at the top of the photoshoot image gallery to communicate what their images will look like upon delivery